You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
3 years ago | |
|---|---|---|
| example | 3 years ago | |
| src | 3 years ago | |
| .gitignore | 3 years ago | |
| LICENSE | 3 years ago | |
| README.md | 3 years ago | |
| package-lock.json | 3 years ago | |
| package.json | 3 years ago | |
| webpack.mix.js | 3 years ago | |
README.md
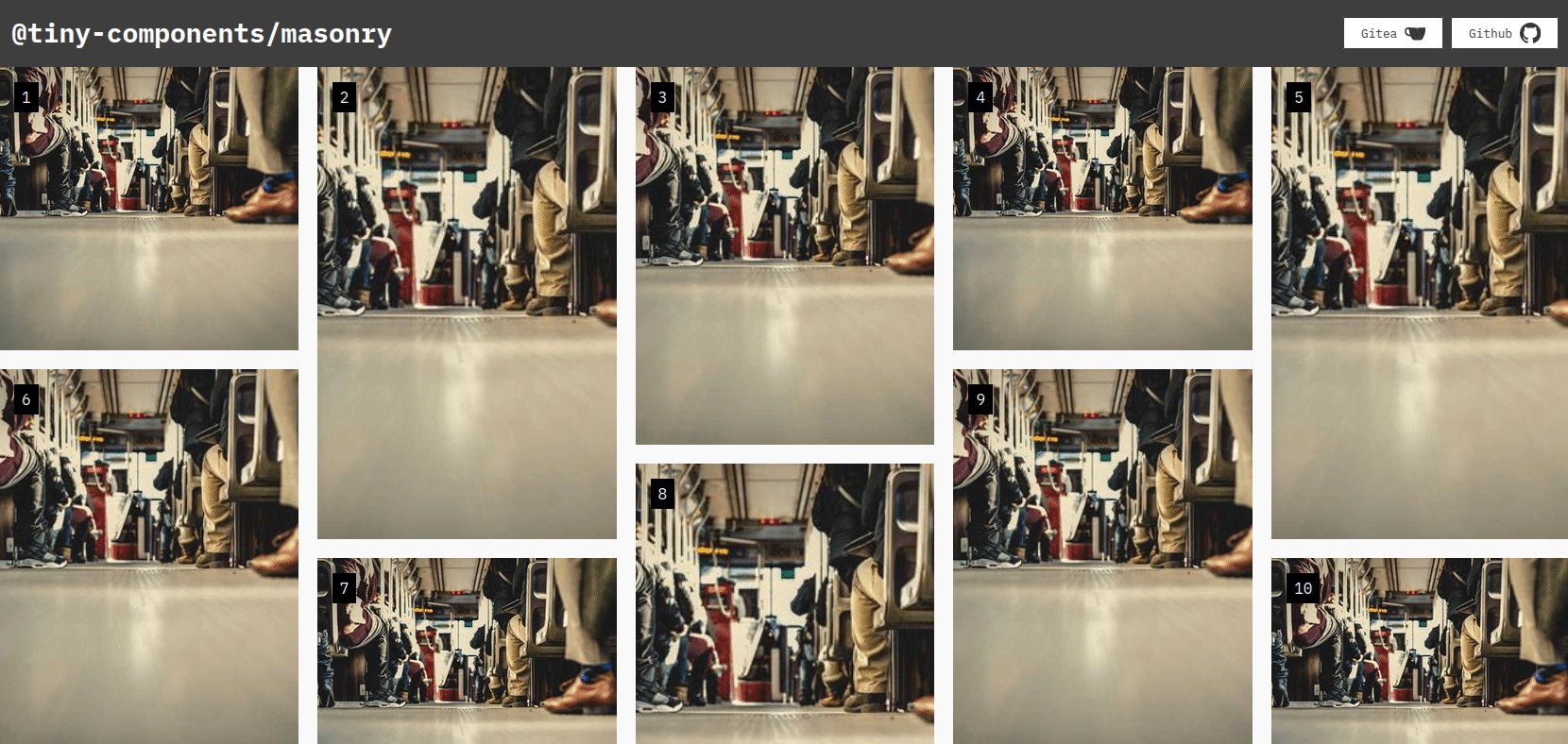
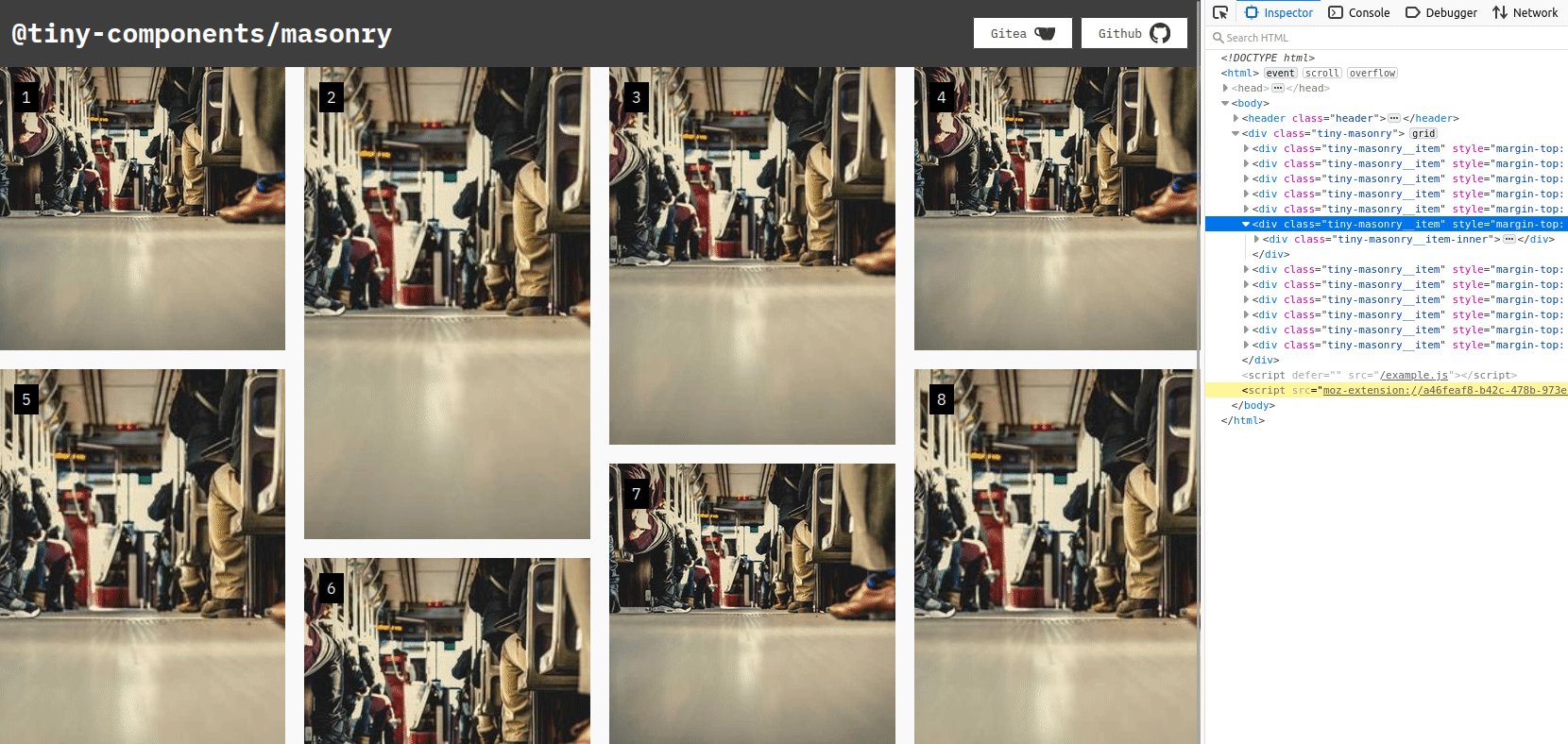
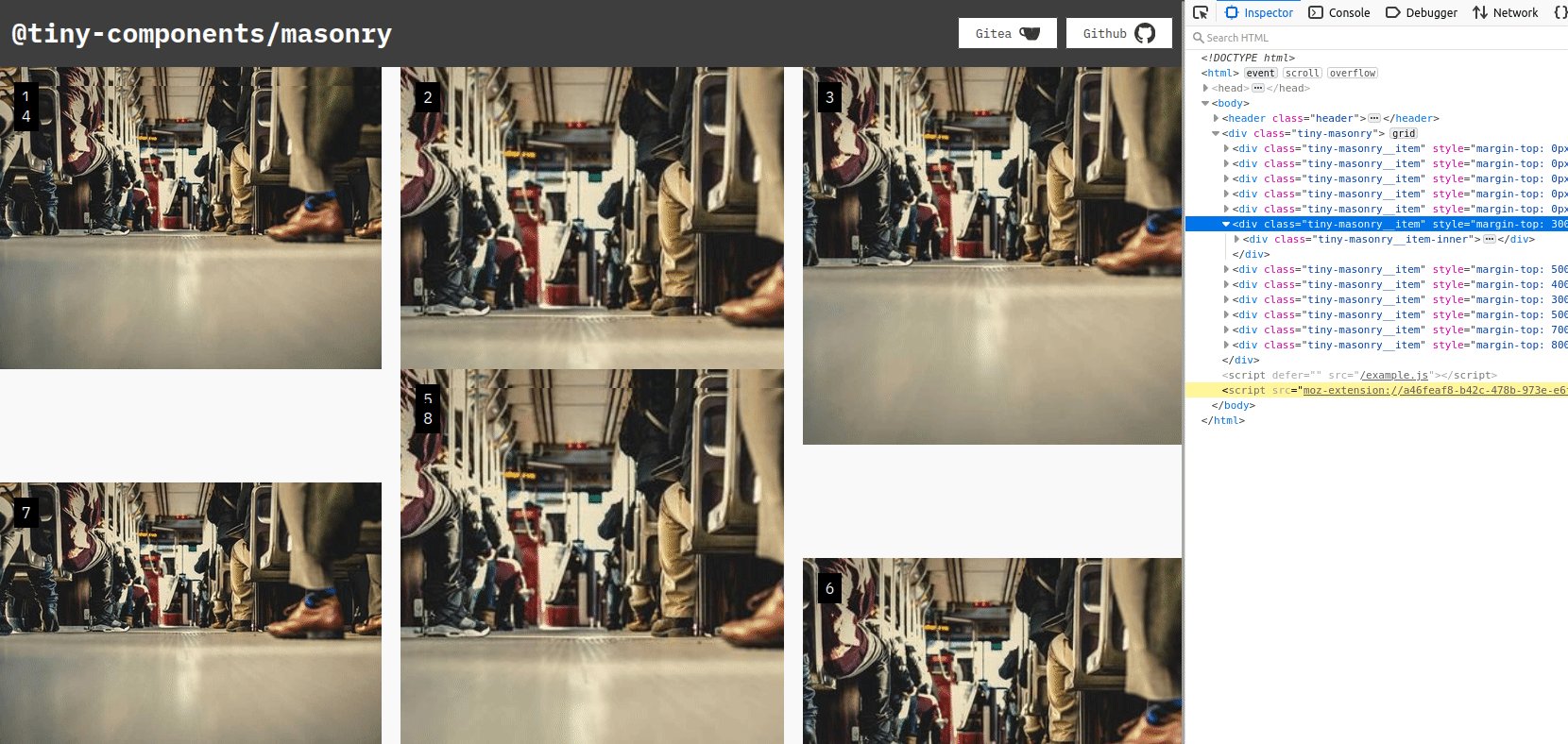
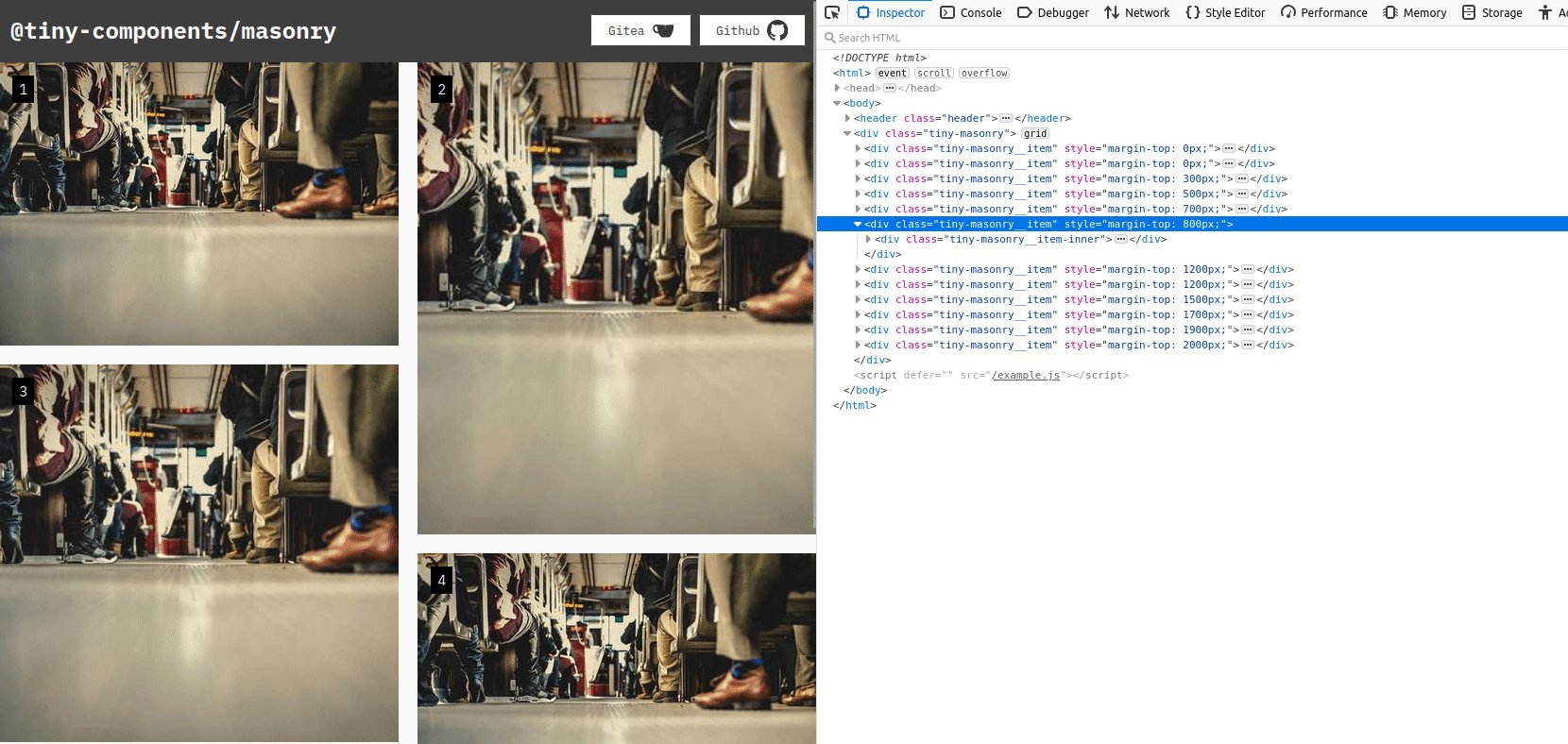
Tiny Components - Masonry
Proof of Concept!
Using Styles for UI from Plain-UI
Source: https://gitea.node001.net/tiny-components/masonry
Mirror: https://github.com/node001-net/tiny-components-masonry
Installation
Setup this registry in your project .npmrc file:
@tiny-components:registry=https://gitea.node001.net/api/packages/tiny-components/npm/
Install with npm or yarn
npm i --save @tiny-components/masonry
yarn add @tiny-components/masonry
Using
import Masonry from './masonry.js'
document.addEventListener("DOMContentLoaded", (event) => {
const masonry = new Masonry()
})
Markup,
<div class="tiny-masonry">
<div class="tiny-masonry__item"><div class="tiny-masonry__item-inner"><img src="/demo.jpg" loading="lazy" /><span>1</span></div></div>
<div class="tiny-masonry__item"><div class="tiny-masonry__item-inner"><img src="/demo.jpg" loading="lazy" /><span>2</span></div></div>
<div class="tiny-masonry__item"><div class="tiny-masonry__item-inner"><img src="/demo.jpg" loading="lazy" /><span>3</span></div></div>
<div class="tiny-masonry__item"><div class="tiny-masonry__item-inner"><img src="/demo.jpg" loading="lazy" /><span>4</span></div></div>
<div class="tiny-masonry__item"><div class="tiny-masonry__item-inner"><img src="/demo.jpg" loading="lazy" /><span>5</span></div></div>
<div class="tiny-masonry__item"><div class="tiny-masonry__item-inner"><img src="/demo.jpg" loading="lazy" /><span>6</span></div></div>
...
</div>